useEffect를 사용하면 입맛에 맞게 렌더링을 할 수 있다고 해서 사용했다. 그런데 api 비동기 요청 후 state 변경하는 과정에서 오류가 난다😥
대충 이런 식으로 코드를 작성했다.
App = () => {
var [data, setData] = useState({});
async function fetch1() {
data["1"] = await fetchApi1();
}
async function fetch2() {
// fetch1 과 동일
}
async function fetch3() {
// fetch1 과 동일
}
function getData() {
fetch1();
fetch2();
fetch3();
}
useEffect( ()=> {
getData();
},[]);
return (
<>
<Template data={data}/>
</>
)
}


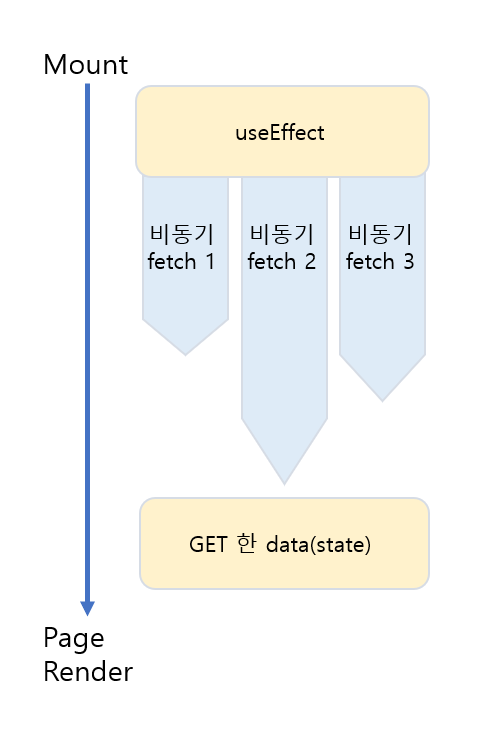
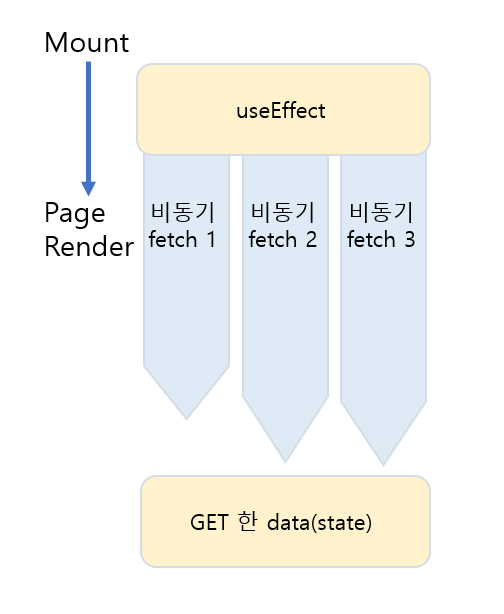
내가 생각한 흐름은 왼쪽이었는데... 로그를 찍어보니 오른쪽처럼 실행되는 것이다....
이렇게
1. useEffect 시작
2. fetch1 시작
3. fetch2 시작
4. fetch3 시작
5. data(빈 오브젝트) 출력
6. useEffect 종료
7. 렌더링 (props.data에서 값이 없다고 오류가 뜸)
8. fetch1, fetch2, fetch3 종료
9. data 받아오기 완료
해결?
App = () => {
var [data, setData] = useState({});
async function fetch1() {
data["1"] = await fetchApi1();
}
async function fetch2() {
// fetch1 과 동일
}
async function fetch3() {
// fetch1 과 동일
}
function getData() {
fetch1();
fetch2();
fetch3();
}
useEffect( async ()=> { // 바꾼 곳
await getData();
},[]);
return (
<>
// 로딩 처리 코드
<Template data={data}/>
</>
)
}아무래도 비동기가 문제인 것 같아서 useEffect 함수 인자를 async / await로 처리하게 코드를 바꿨더니 되었다. 로그도 내가 원하는 순서로 찍힌다. 음......이게 맞게 처리한 건지는 모르겠다.
바뀐 로그
1. useEffect 시작
2. fetch1, fetch2, fetch3 시작
3. fetch1, fetch2, fetch3 종료
4. data 받아오기 완료
5. useEffect 종료
6. 렌더링
'Project > 프로보노' 카테고리의 다른 글
| [React] destroy is not a function 에러 (0) | 2023.07.01 |
|---|---|
| [React] 라이브러리 오픈소스가 많다 (0) | 2023.06.24 |
| React Hook (0) | 2023.06.22 |
| 3. Re:제로부터 시작하는 프론트엔드 생활 (0) | 2023.06.21 |
| 2. 최근 진행 상황 (0) | 2023.06.02 |


