https://github.com/edwardinubuntu/flutter-web-dockerfile
GitHub - edwardinubuntu/flutter-web-dockerfile: A demo how to setup flutter web in docker container
A demo how to setup flutter web in docker container - GitHub - edwardinubuntu/flutter-web-dockerfile: A demo how to setup flutter web in docker container
github.com
위의 Dockerfile 코드를 사용했습니다!
아래 코드를 Flutter 프로젝트 하위에 이름이 'Dockerfile'인 파일을 생성한다.
#Stage 1 - Install dependencies and build the app
FROM debian:latest AS build-env
# Install flutter dependencies
RUN apt-get update
RUN apt-get install -y curl git wget unzip libgconf-2-4 gdb libstdc++6 libglu1-mesa fonts-droid-fallback lib32stdc++6 python3
RUN apt-get clean
# Clone the flutter repo
RUN git clone https://github.com/flutter/flutter.git /usr/local/flutter
# Set flutter path
# RUN /usr/local/flutter/bin/flutter doctor -v
ENV PATH="/usr/local/flutter/bin:/usr/local/flutter/bin/cache/dart-sdk/bin:${PATH}"
# Run flutter doctor
RUN flutter doctor -v
# Enable flutter web
RUN flutter channel master
RUN flutter upgrade
RUN flutter config --enable-web
# Copy files to container and build
RUN mkdir /app/
COPY . /app/
WORKDIR /app/
RUN flutter build web
# Stage 2 - Create the run-time image
FROM nginx:1.21.1-alpine
COPY --from=build-env /app/build/web /usr/share/nginx/htmlFlutter Image용 파일 따로 만들고 빌드용 파일 둘로 나누는 작업이 가능해 보인다. 나중에 해봐야지
Build
docker build -t [태그 네임] [빌드할 파일 위치]
태그를 설정하지 않으면 무작위로 이름이 설정된다. 편의를 위해서 꼭 태그를 설정하자.

후하 후하 노트북 수명 깎이는 소리가 들린다...

짠! 빌드가 완료되었다. (도커 이미지 생성 완료)

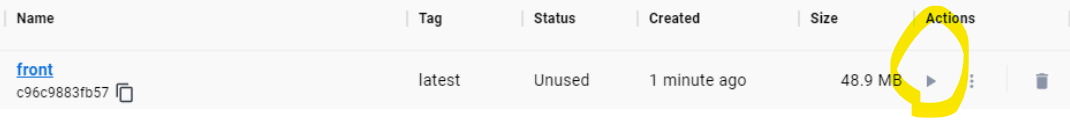
Docker Desktop 에서도 생성된 이미지를 확인할 수 있다.!
Run
빌드가 완료되었으니 실행시켜 확인해보자.
Docker Desktop 에서 Actions 하위의 화살표를 눌러도 되고 코드로 실행 가능하다.

docker run [-p 외부포트:내부포트] [-t 이미지태그네임]
Dockerfile을 보면 Nginx를 사용해서 내부 포트가 80로 설정된 것 같다. 외부 포트를 1234로 지정해서 run 하자.

위처럼 정상적인 코드가 뜨면

Flutter 컨테이너 작업 완료!
'Project > 모면' 카테고리의 다른 글
| [Dart] dart 기본 | 자료형, JSON, stream (0) | 2023.03.25 |
|---|---|
| [UI/UX] 디자인 레퍼런스 사이트 (0) | 2023.03.21 |
| [Flutter] 기본 사용법 간단 정리 (0) | 2023.03.19 |
| [Flutter] Future와 async/await (0) | 2023.03.19 |
| 모의 면접 프로그램 '모면' : 개발 시작하기 (0) | 2023.03.11 |



